Kit HE8 Kết Nối Server E-RA đồng bộ nút nhấn
Thời gian gần đây có một nền tảng IoT Platform của người Việt phát triển, được sự quan tâm của nhiều bạn trong nhóm đó là ERa. Mình thấy nó cũng dễ sử dụng nên hôm nay mình thử kết nối server ERa với KIT HE8 của mình xem thế nào.
TẠO VÀ CẤU HÌNH
TẠO TÀI KHOẢN
Đầu tiên là bạn cần tạo một tài khoản ở đây: https://app.e-ra.io/
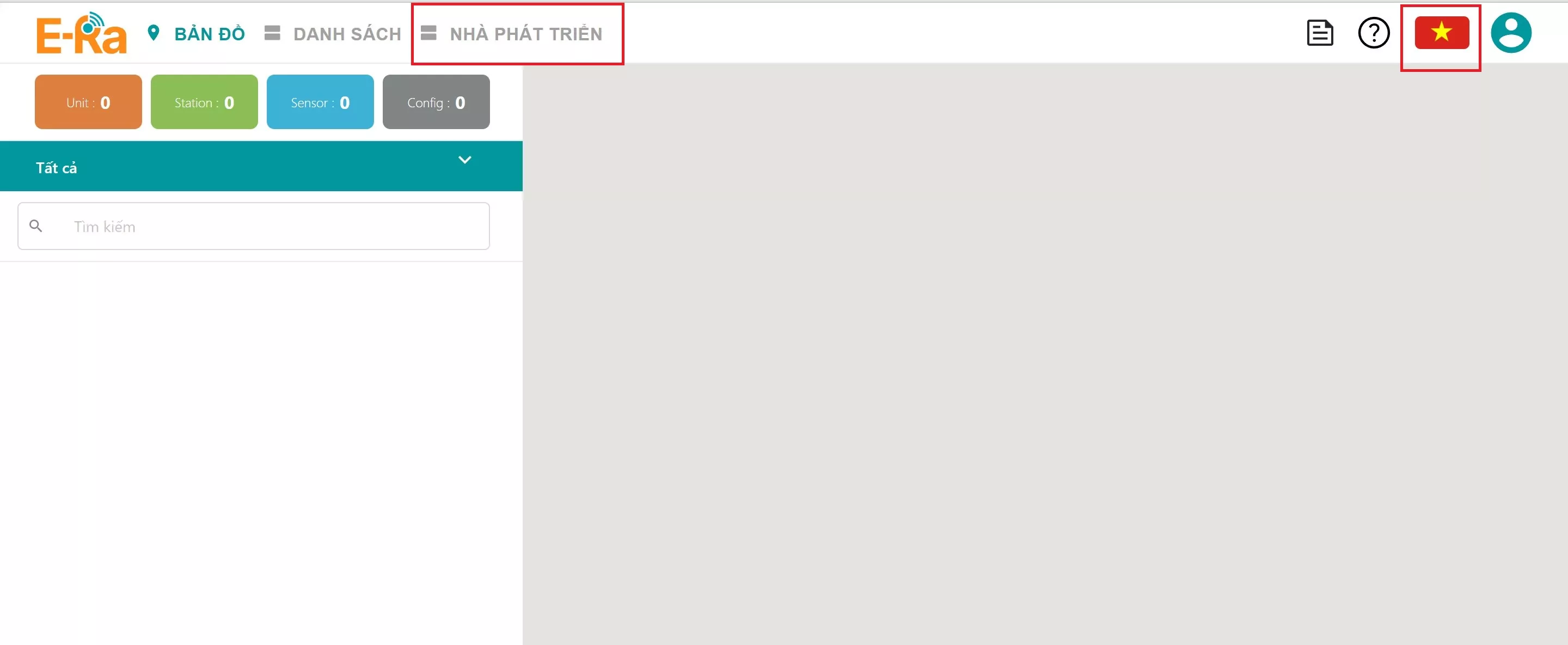
Để thiết bị có thể kết nối với server ERa thì các bạn phải tạo một thiết bị trên dashboards bằng cách vào NHÀ PHÁT TRIỂN

TẠO GATEWAY
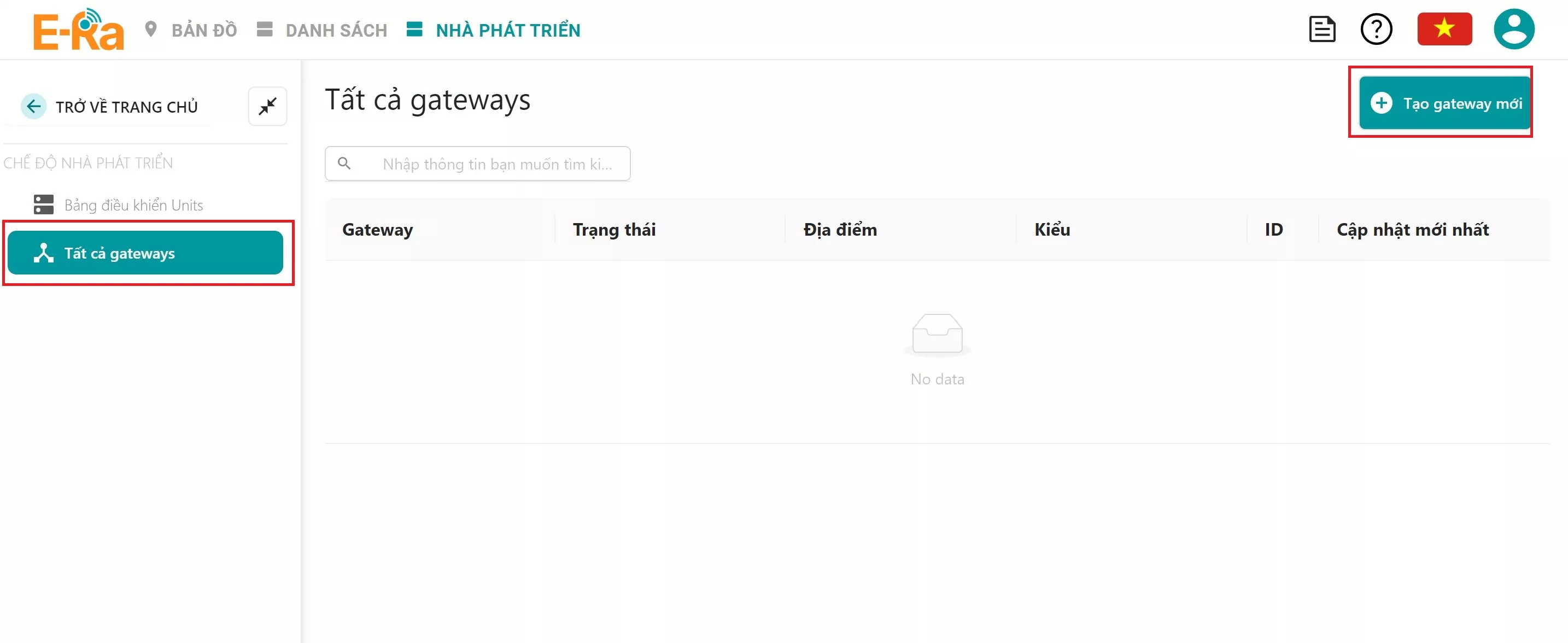
Ở Tap Tất cả gateways chọn Tạo gateway mới

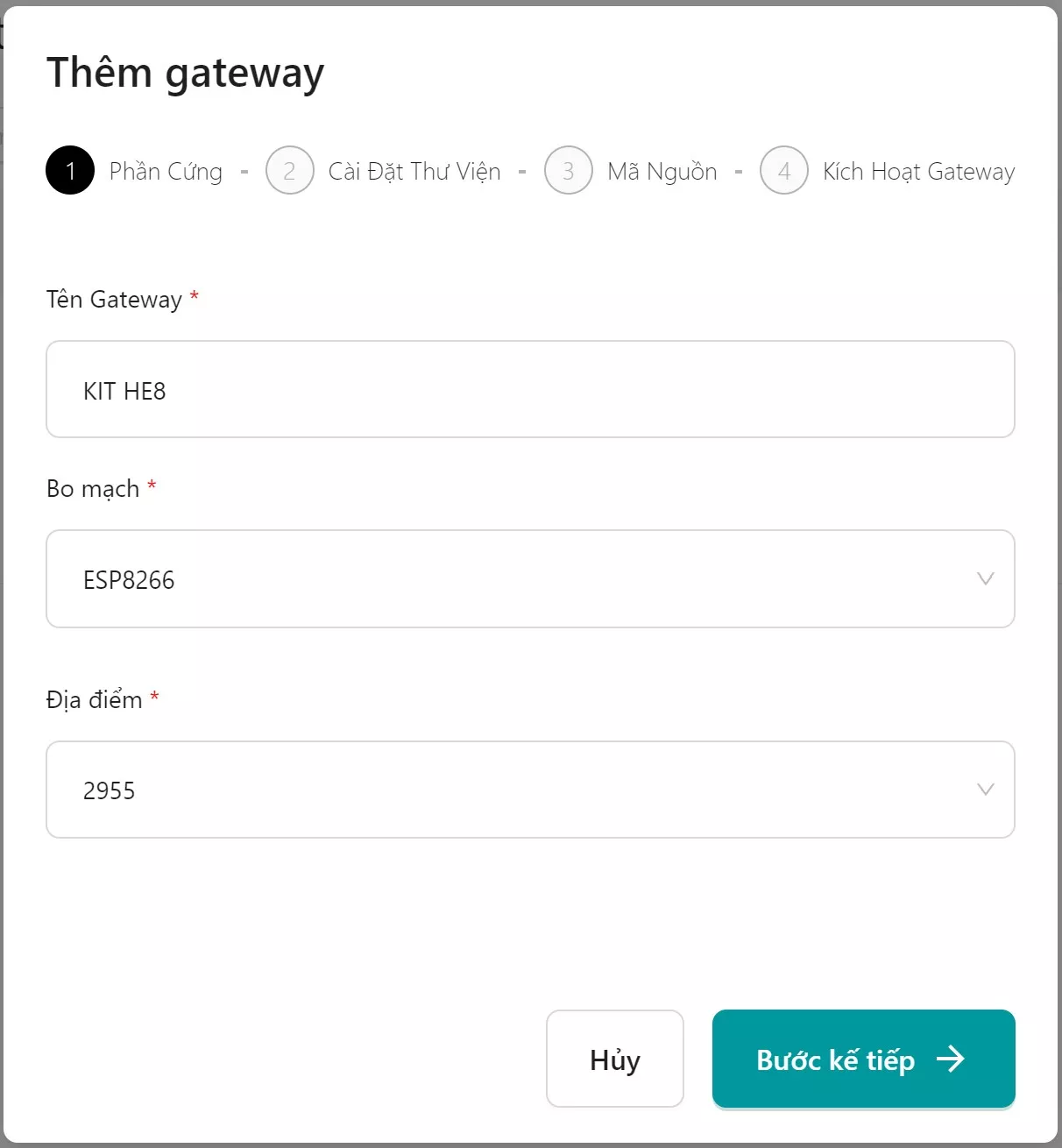
Các bạn điền thông tin vào cửa sổ tạo gateway

Tên Gateway: Là thiết bị mình kết nối với server ERa
Bo Mạch: Là chip của mạch HE8 - ESP8266
Địa điểm:

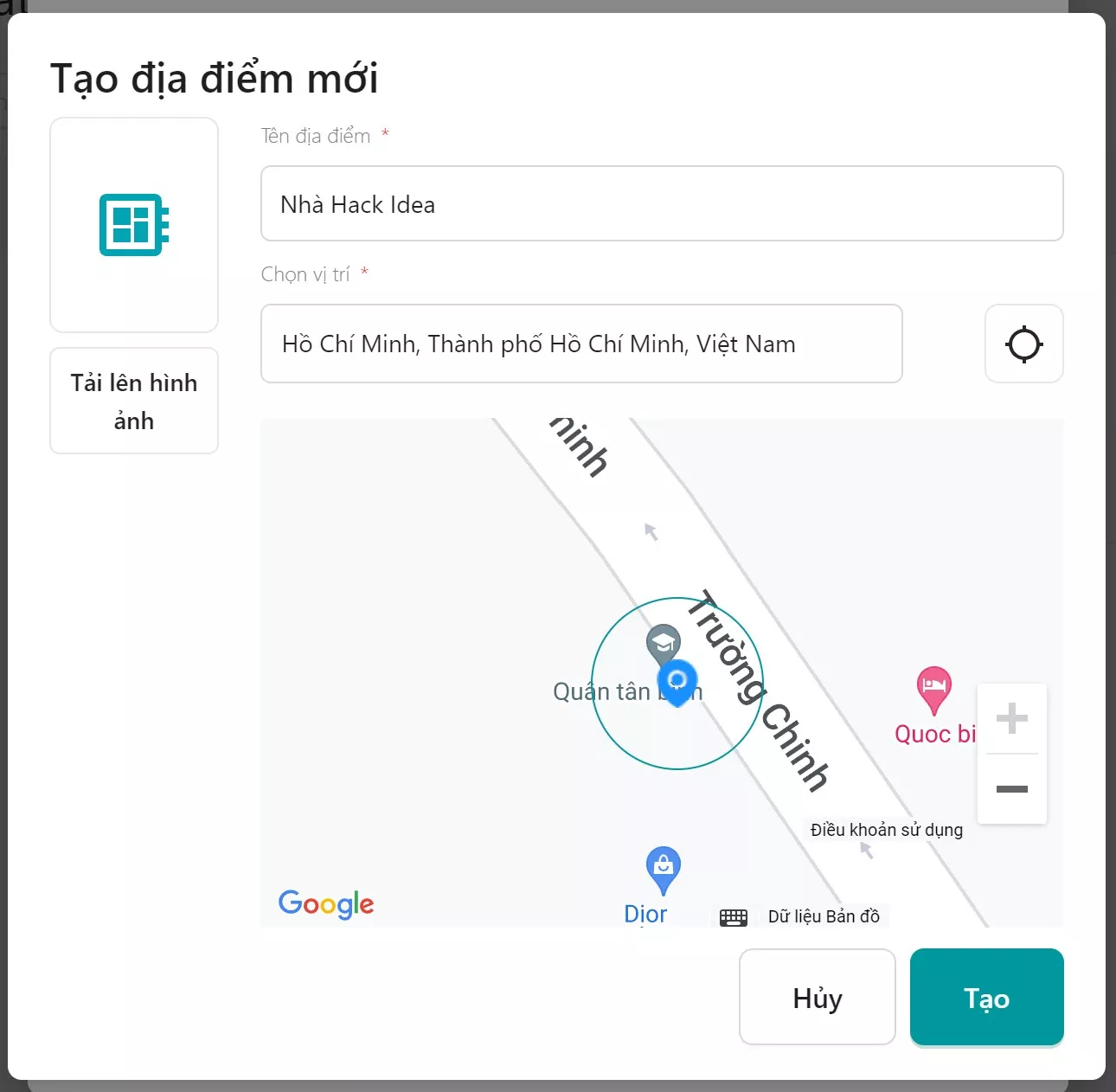
- Tên địa điểm: Là nơi chứa thiết bị của mình,
- Chọn vị trí thì các bạn có thể chọn vị trí đặt thiết bị.
- Nhấn Tạo để lưu lại
Nhấn Bước tiếp theo để qua số 2

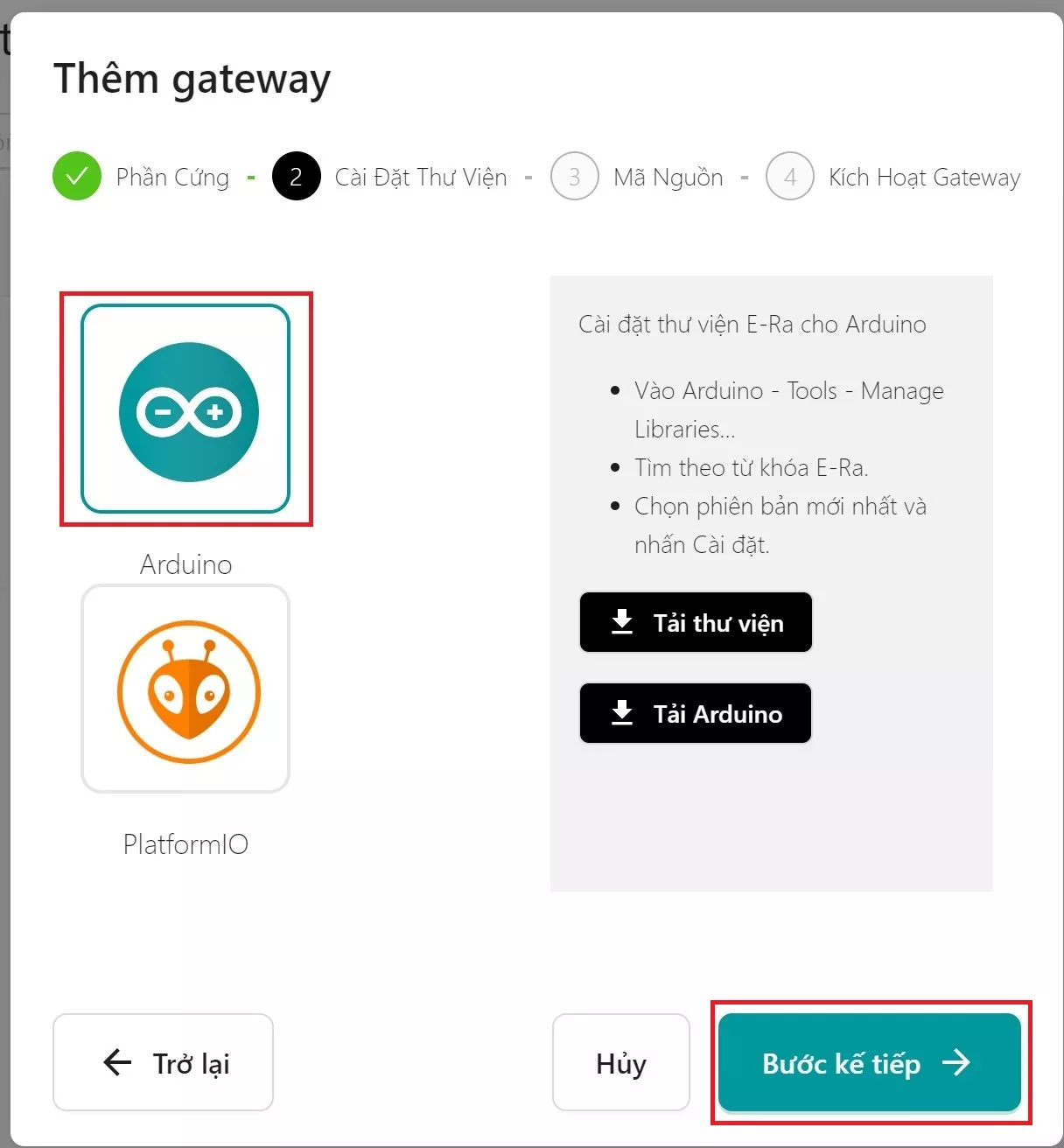
Mặc định là Arduino IDE mình cũng dùng cái này để viết code nên giữ nguyên rồi nhấn qua bước 3.

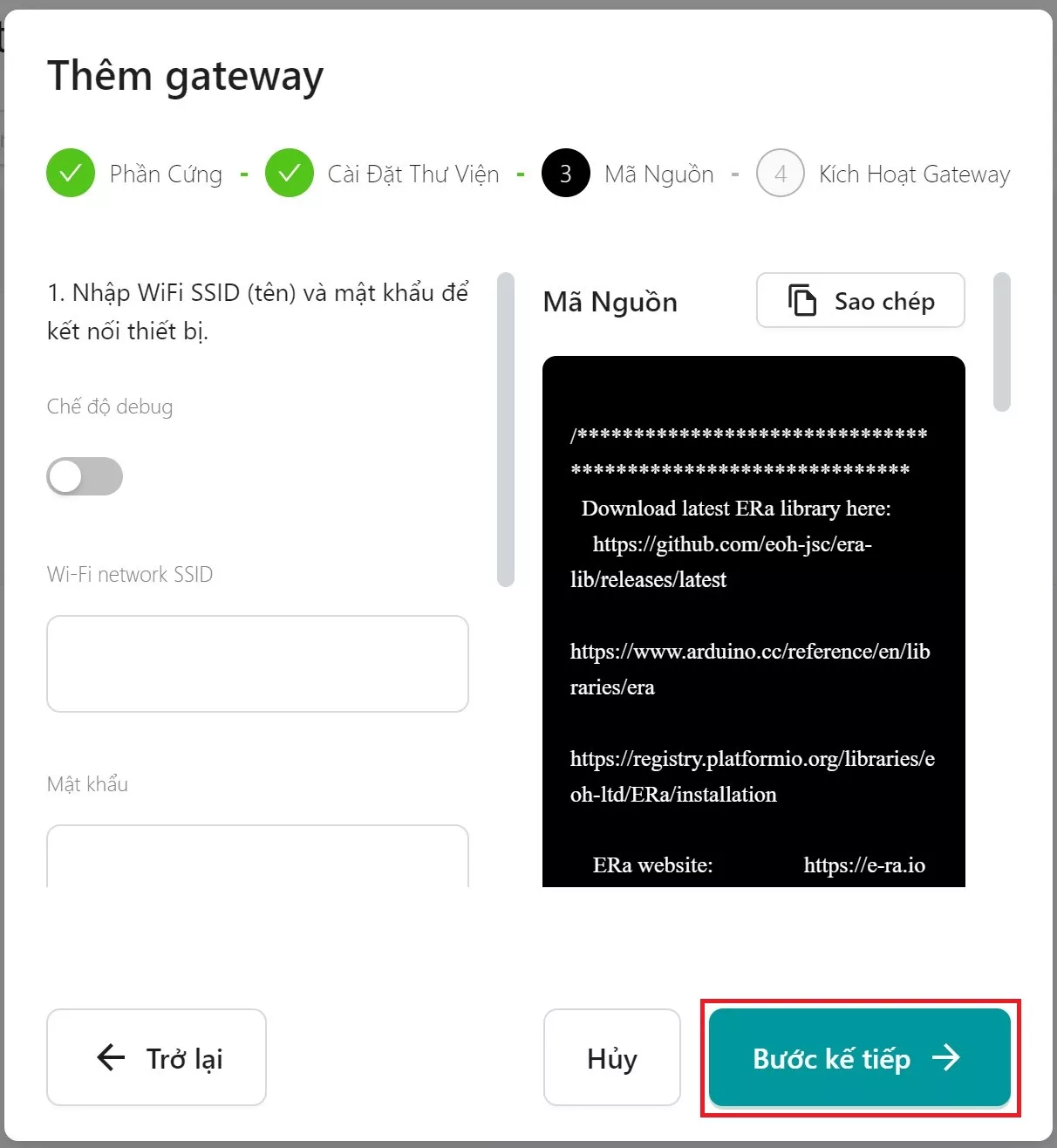
Ở đây cứ nhấn bước tiếp theo

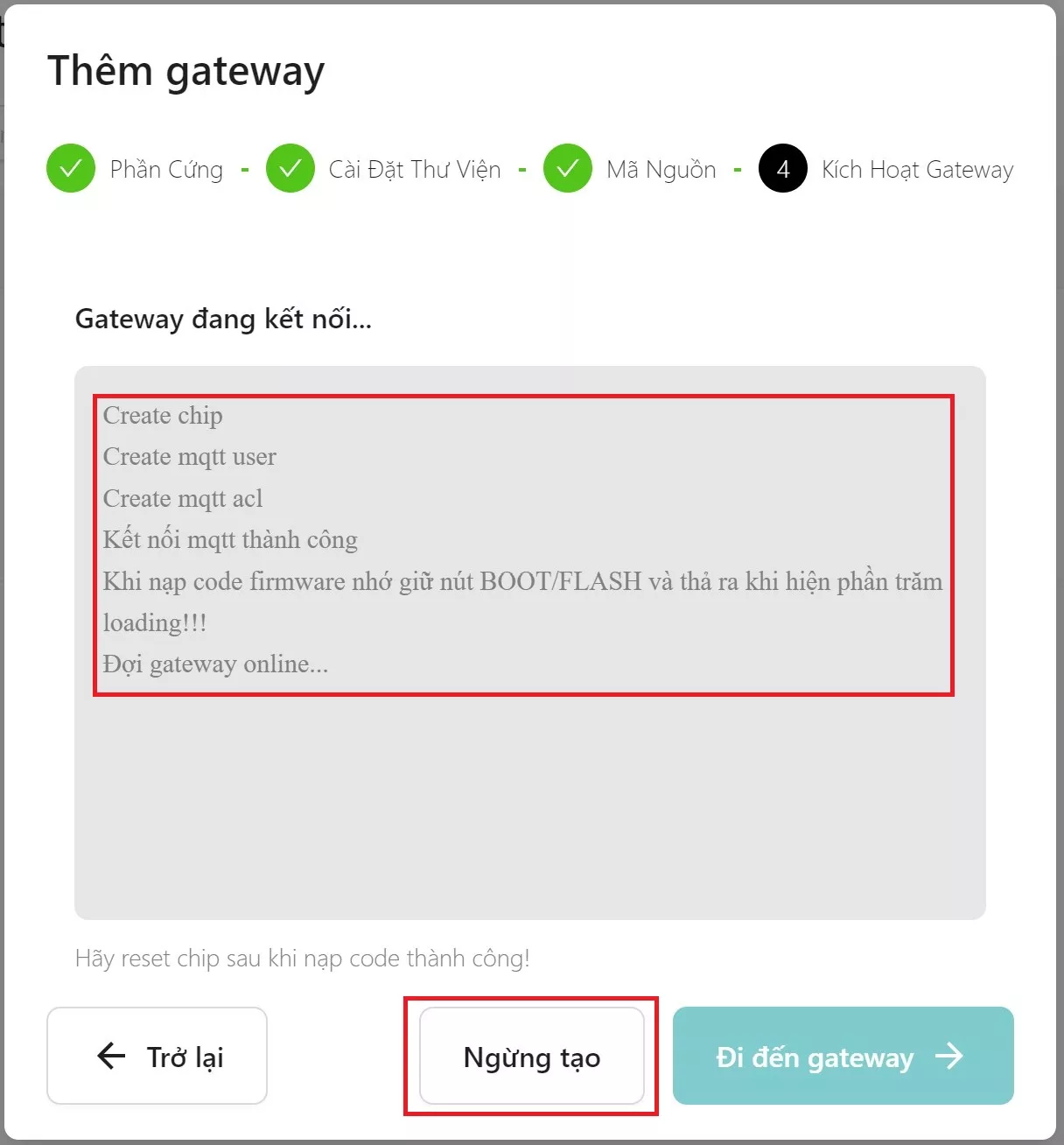
Chờ thông báo này xuất hiện
Create chip
Create mqtt user
Create mqtt acl
Kết nối mqtt thành công
Khi nạp code firmware nhớ giữ nút BOOT/FLASH và thả ra khi hiện phần trăm loading!!!
Đợi gateway online...
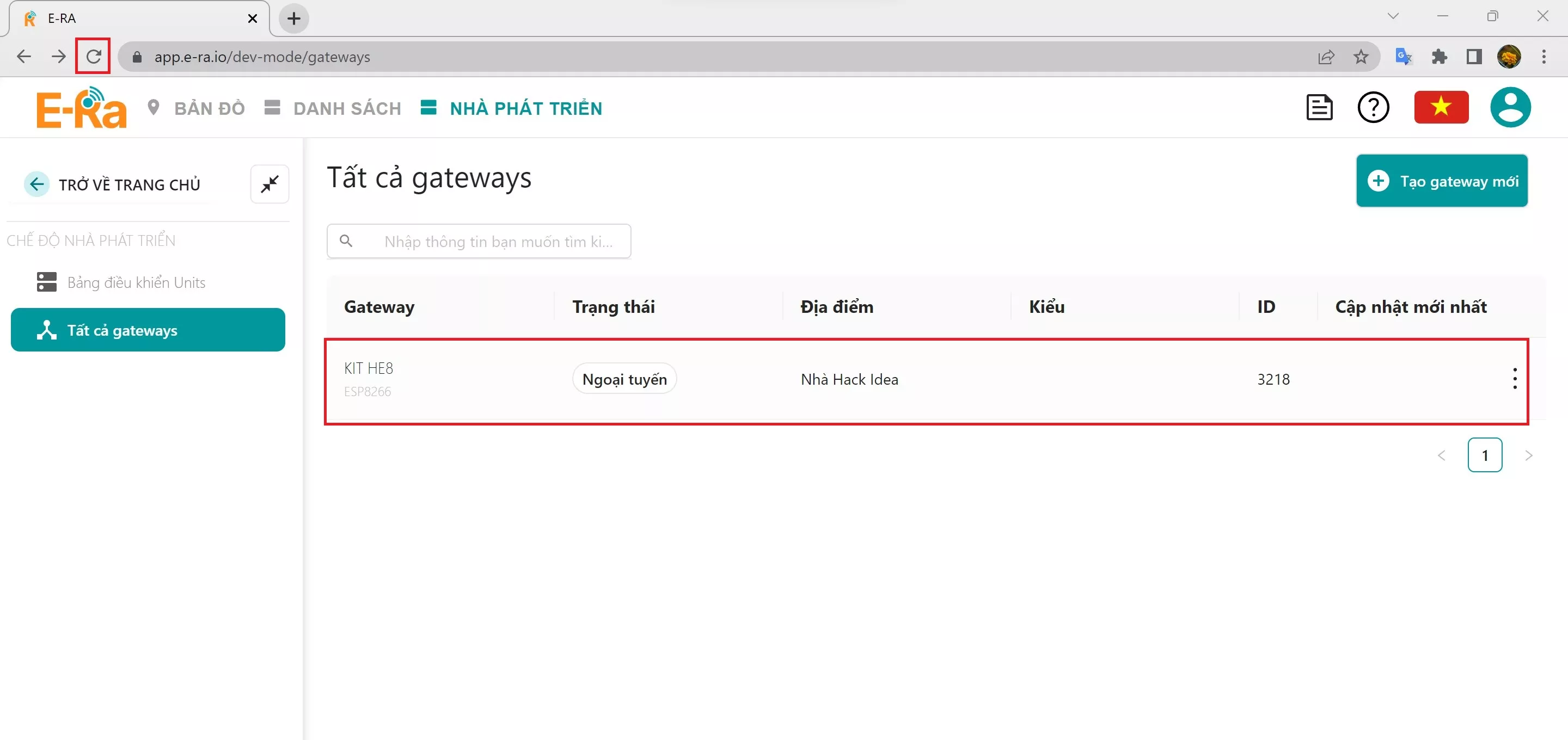
Tới đây các bạn nhấn ngừng tạo để thoát ra, nhấn f5 để tải lại trang và ta thấy cái gateway mình mới tạo xong ở đây nhấn vào nó.

CẤU HÌNH GATEWAY
Sau đây mình sẽ tạo chân ảo để nhận tín hiệu điều khiển.
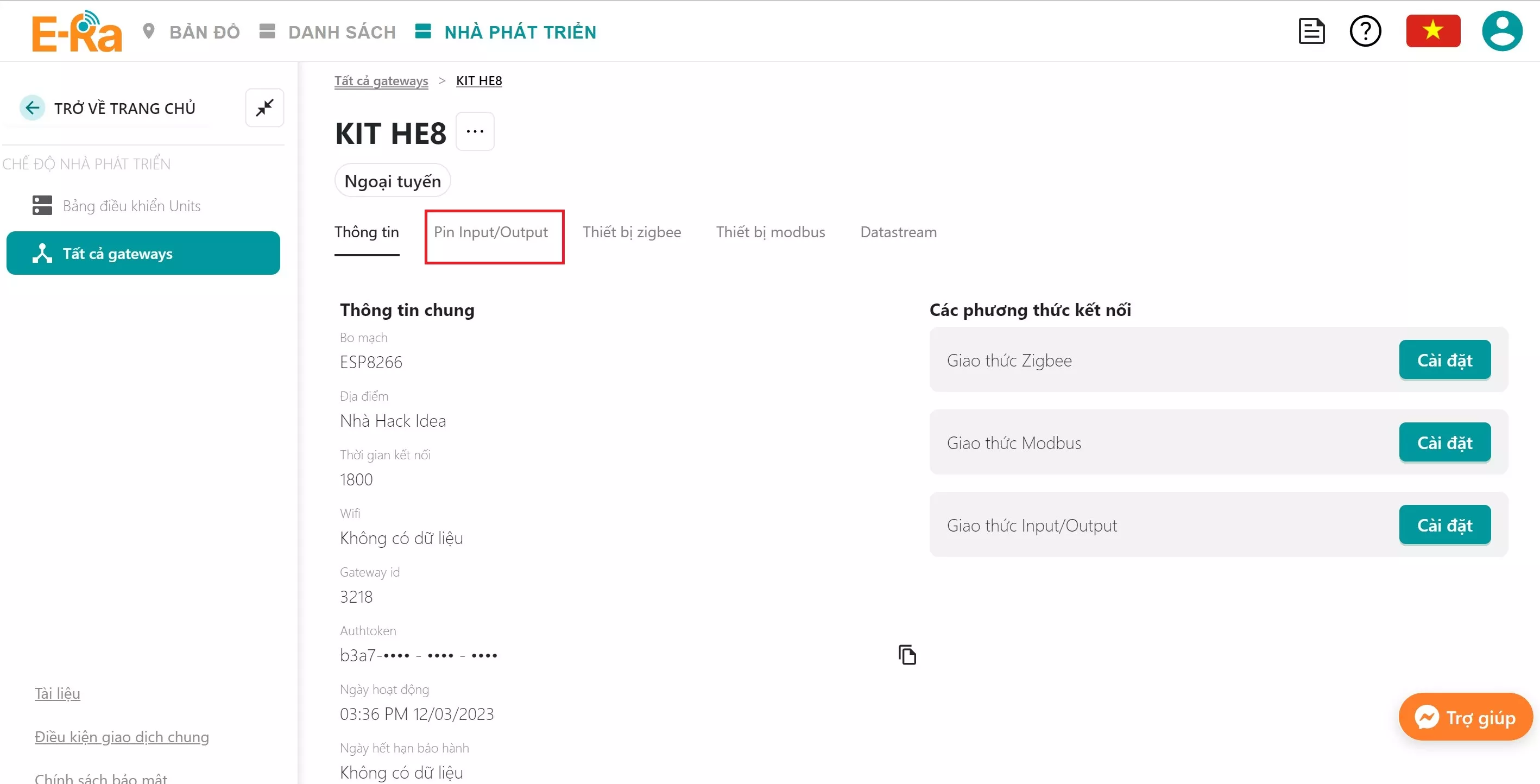
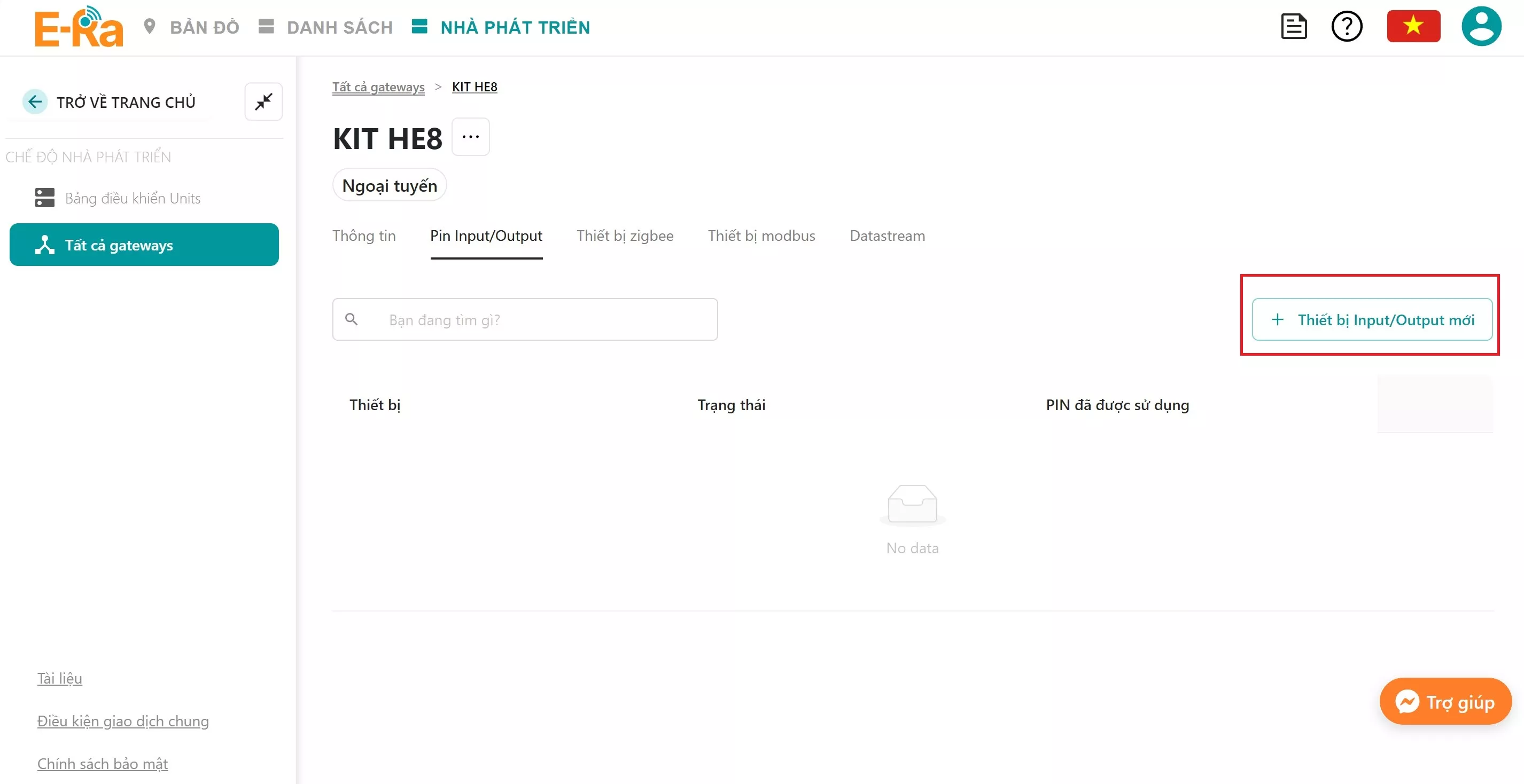
Vào Pin Input/Output

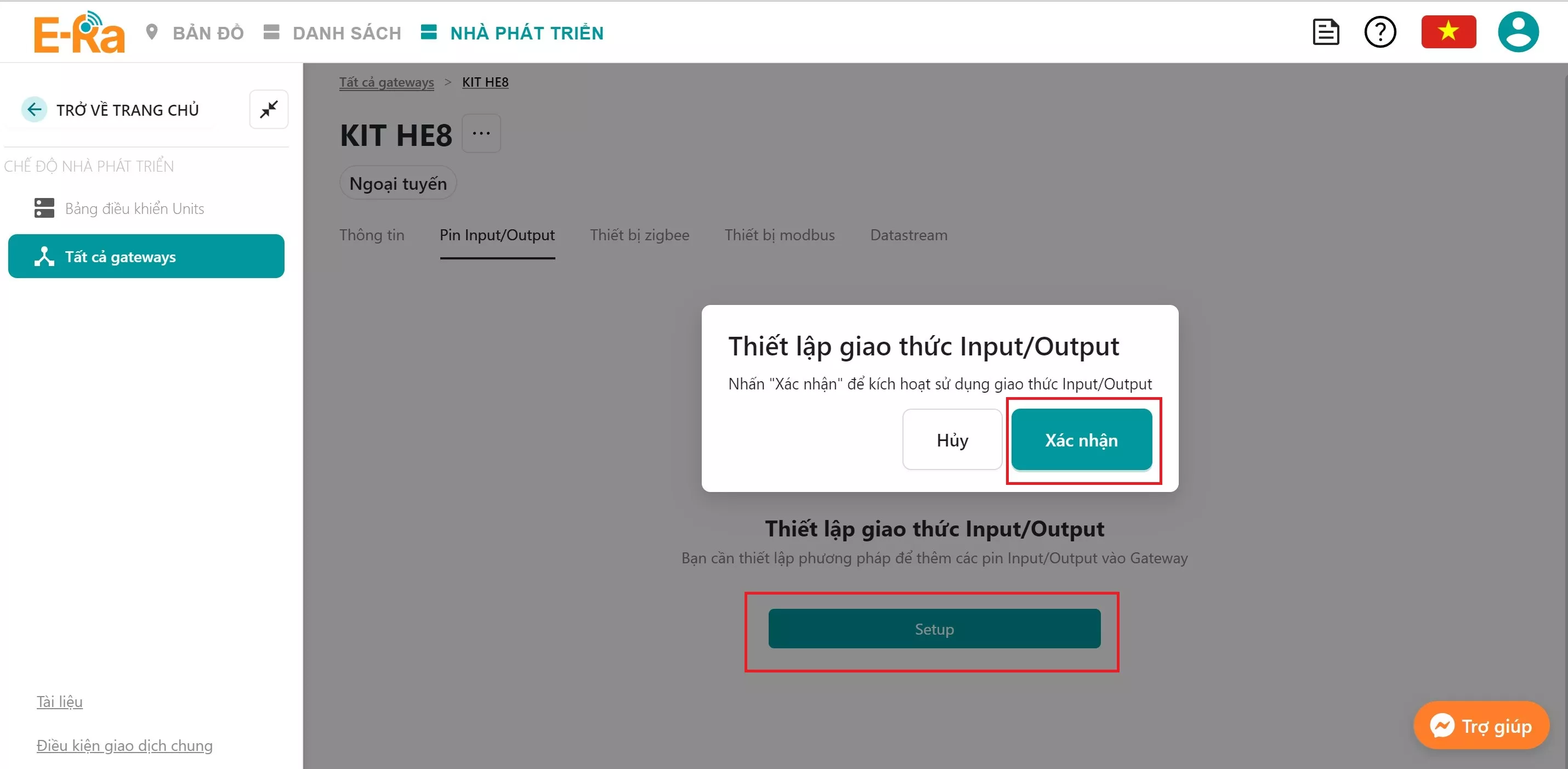
Nhấn Setup -> Xác Nhận

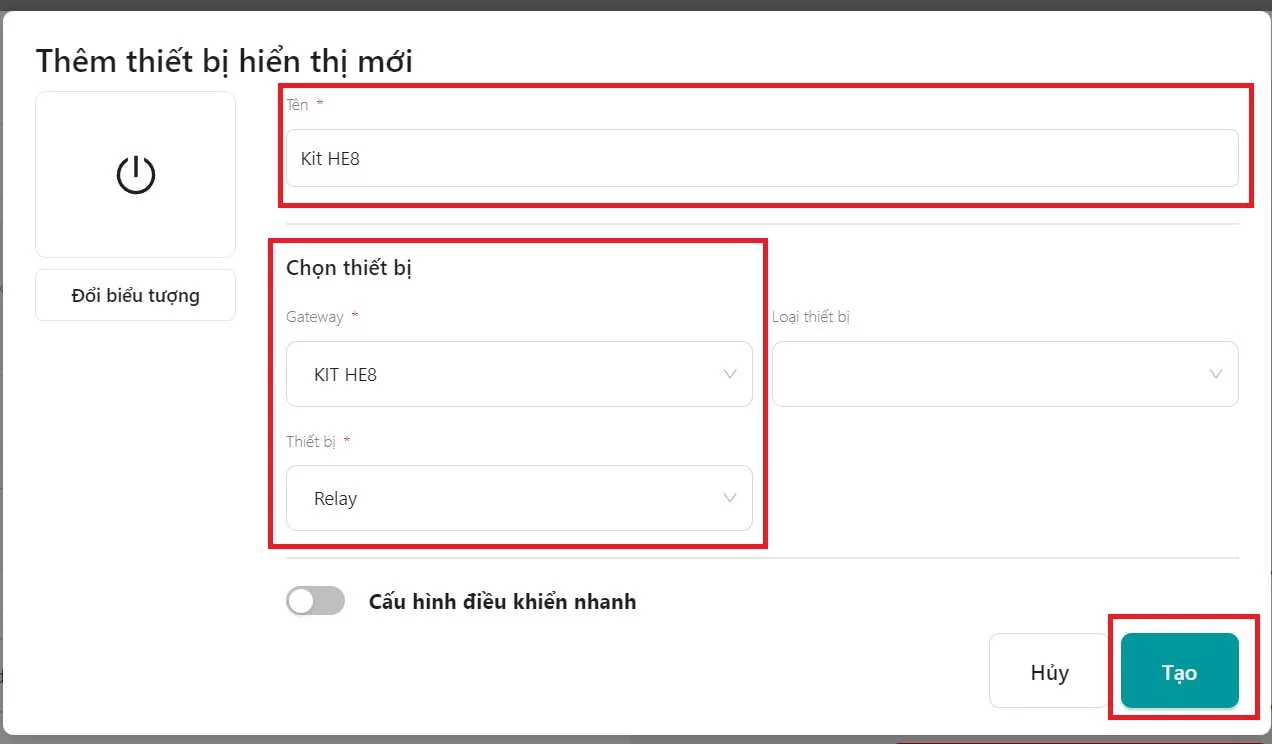
Nhấn Thiết bị Input/Output mới

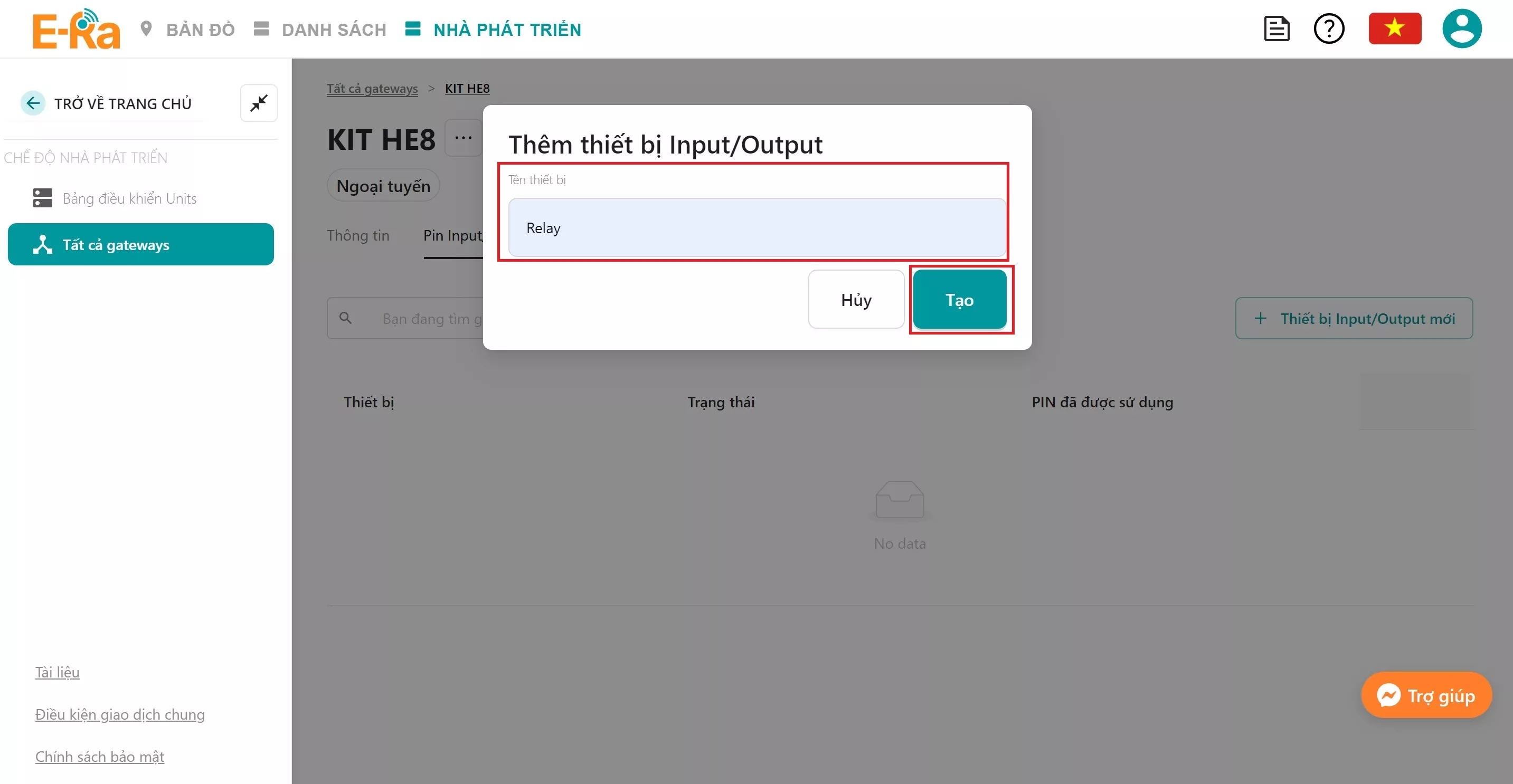
Nhập Tên thiết bị là Relay
Ở đây vì mô hình của ERa là dùng chân của gateway, để đọc dữ liệu từ thiết bị khác (thiết bị không kết nối được wifi) để gửi dữ liệu về server, nên Tên thiết bị ở đây là thiết bị kết nối với chân của Gateway.

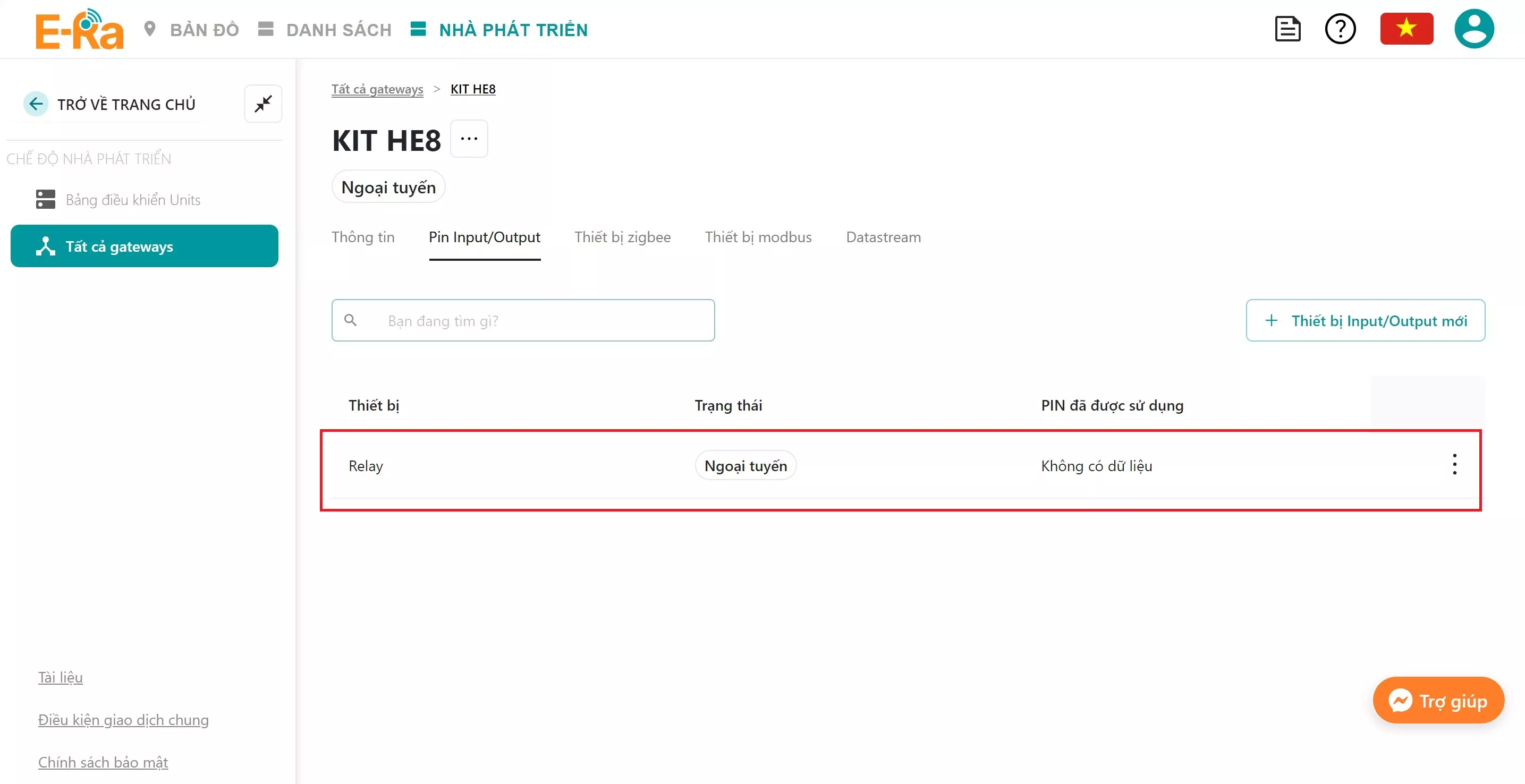
Nhấn vào Relay vừa tạo

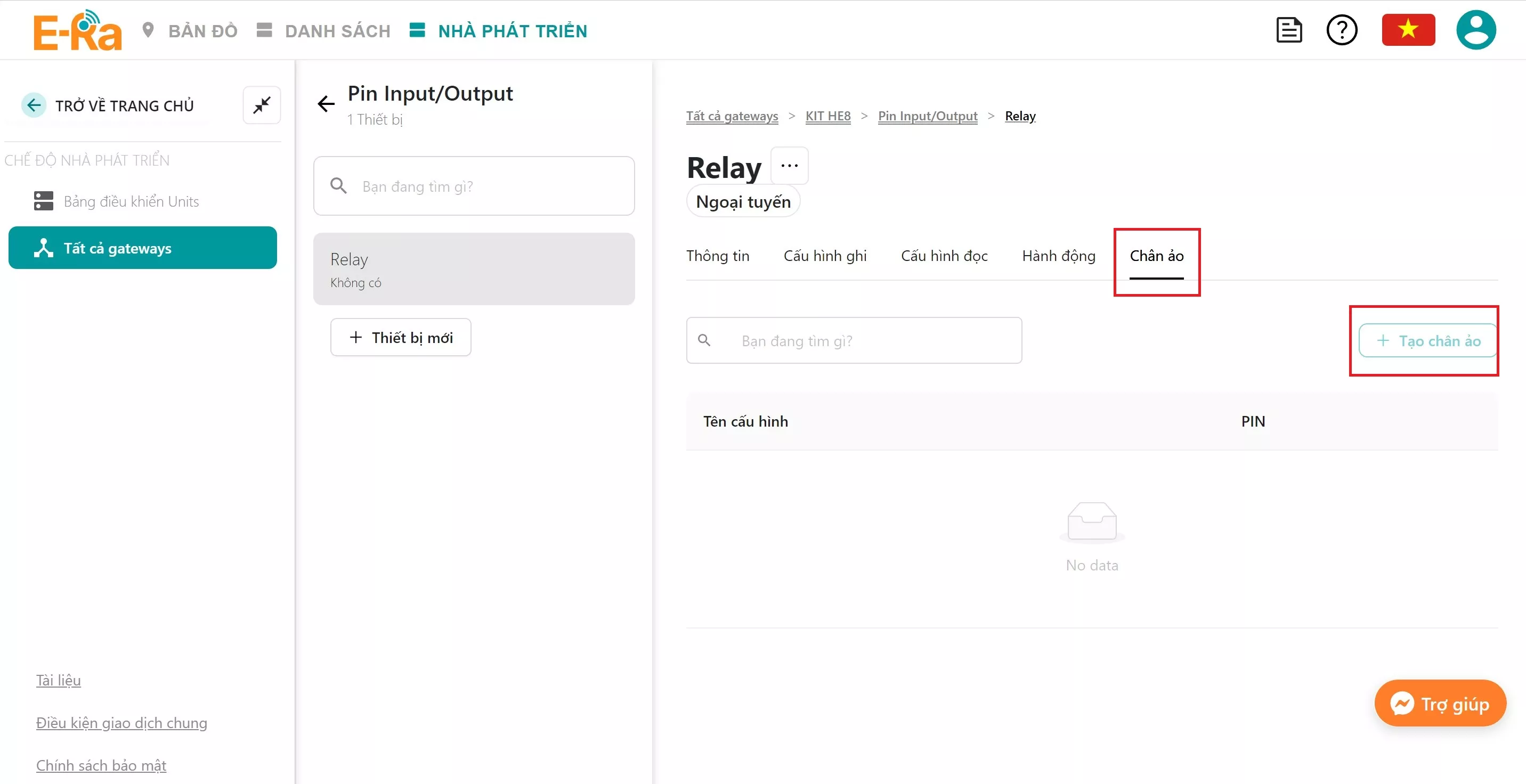
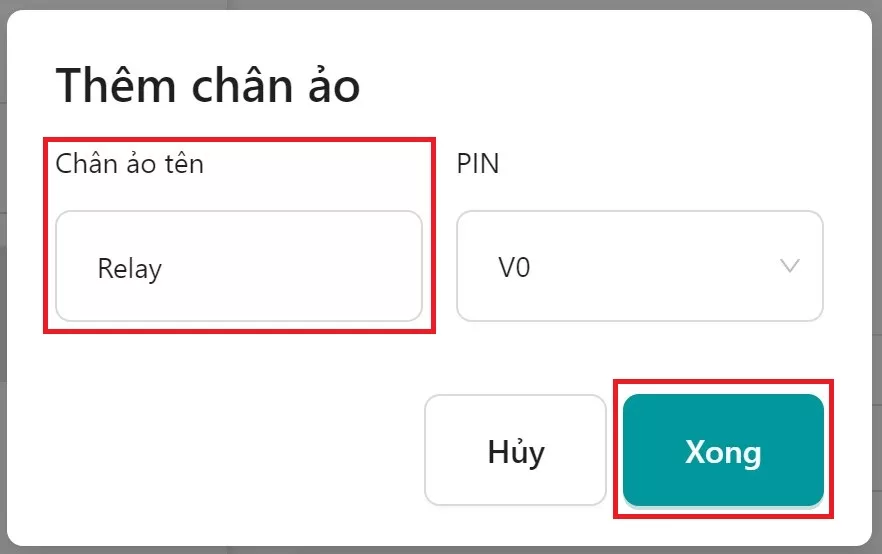
Vào tap Chân ảo -> Tạo chân ảo

Đặt tên cho Chân ảo chọn Pin V0 nhấn Xong

Đã có chân để giao tiếp với thiết bị rồi giờ ta cần tạo hành động cho chân đó.
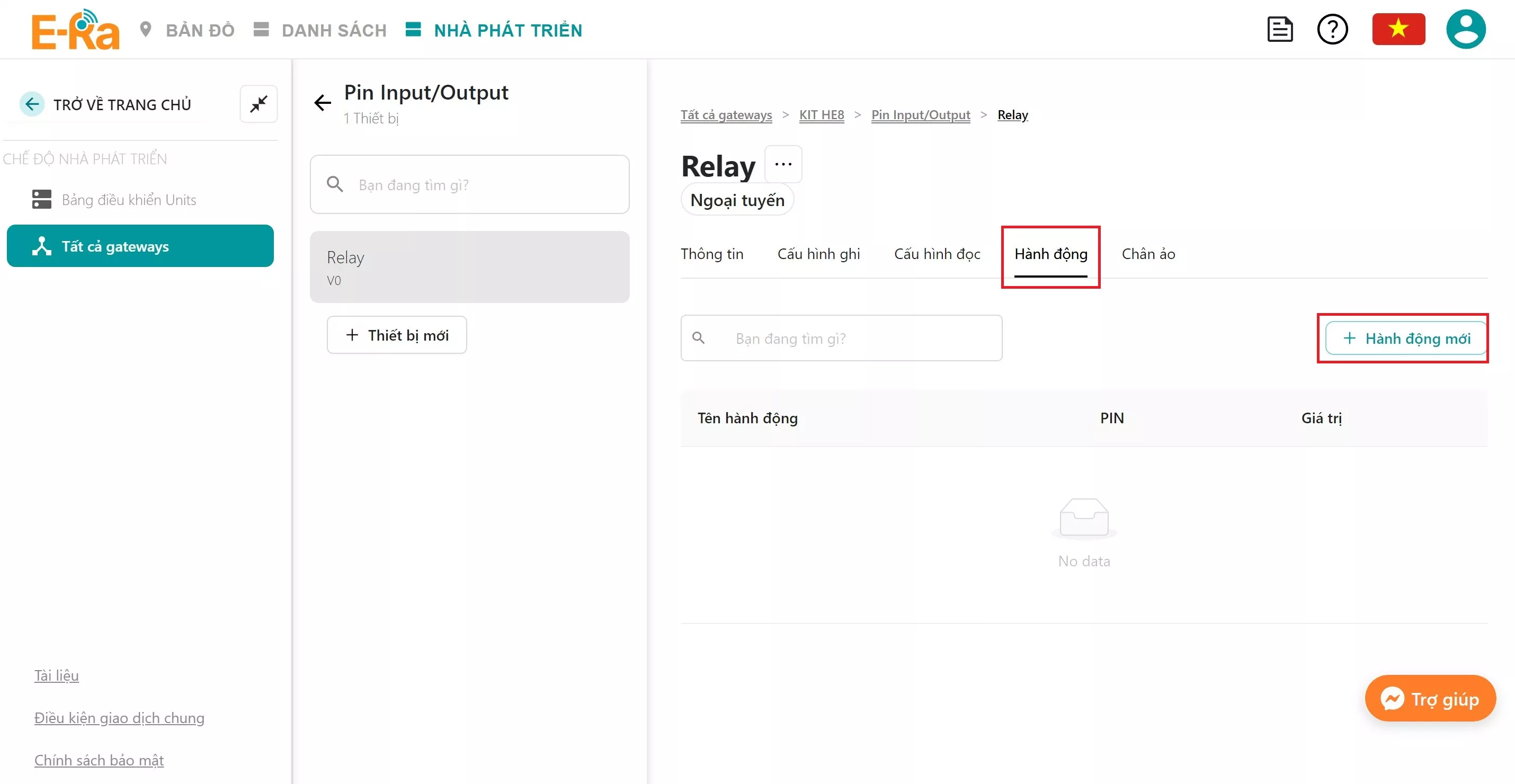
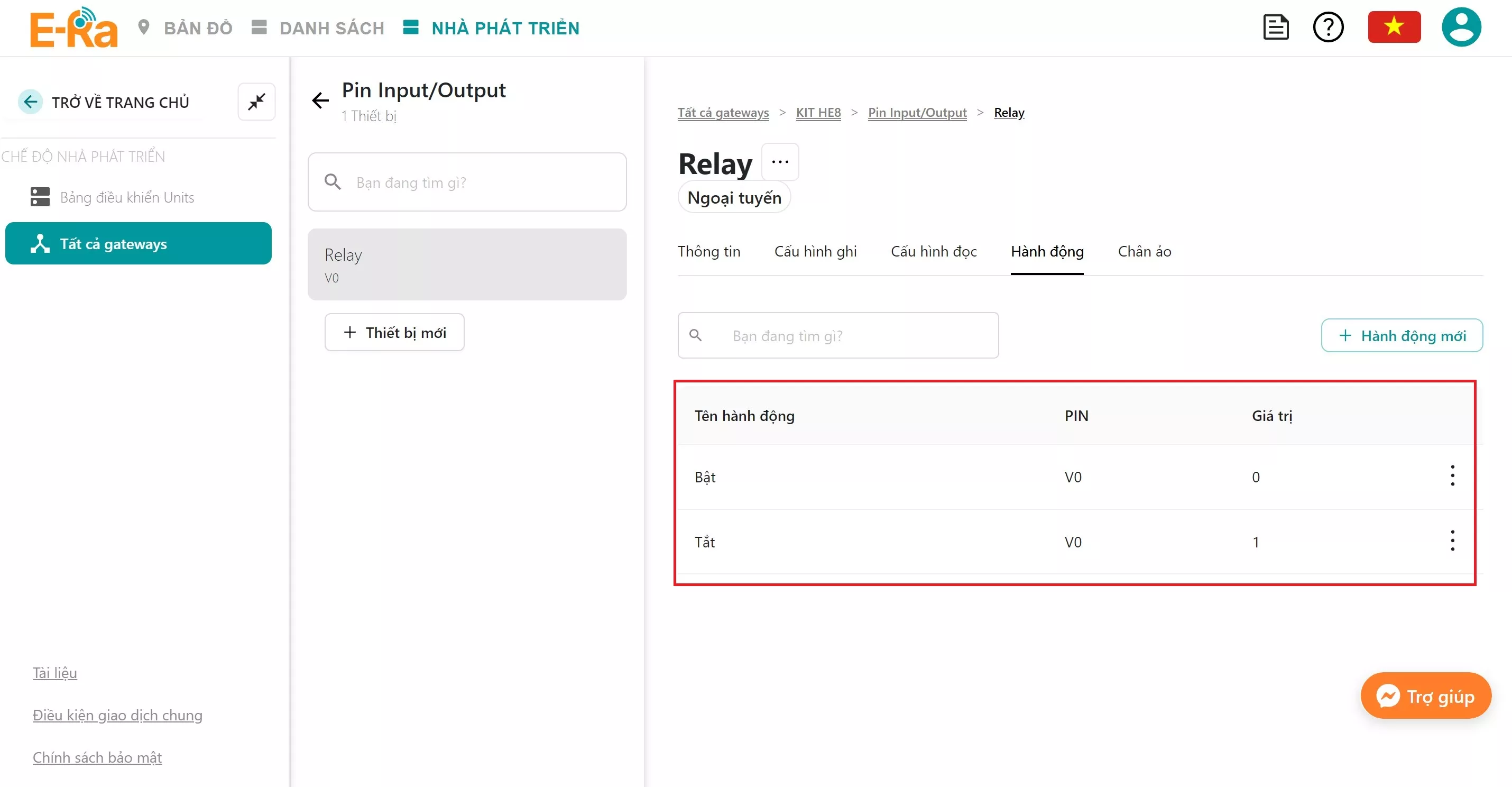
Qua tap Hành Động -> Tạo hành động mới

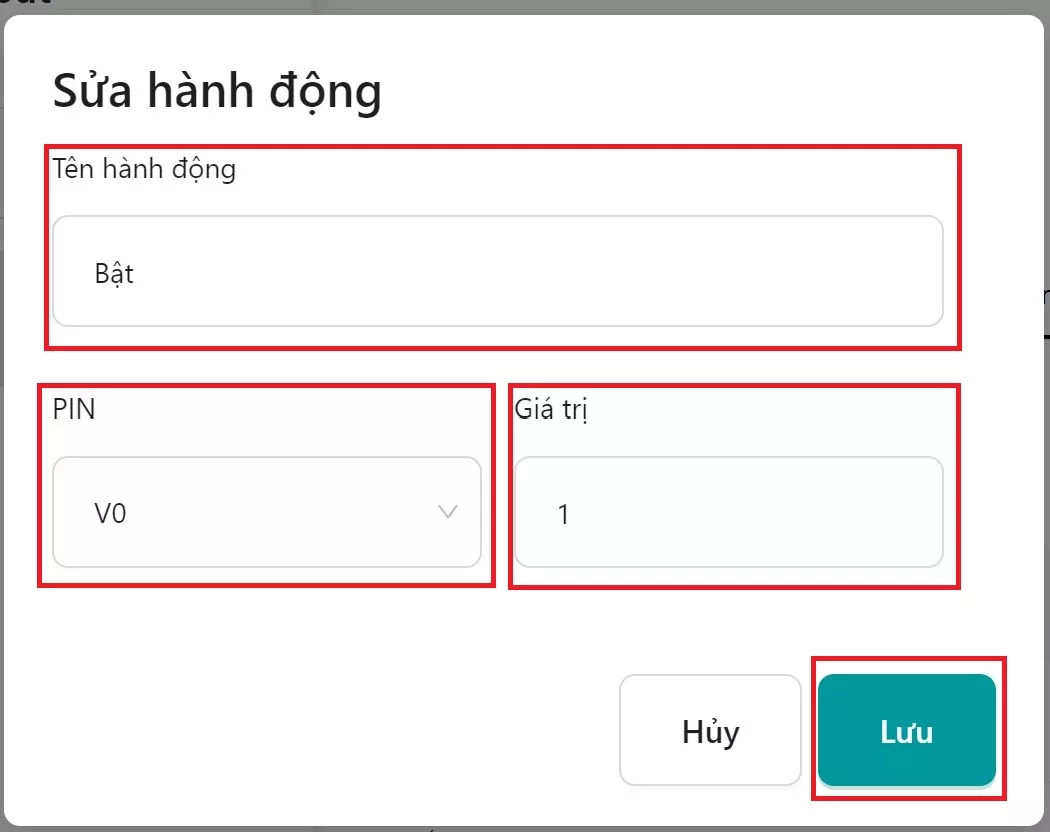
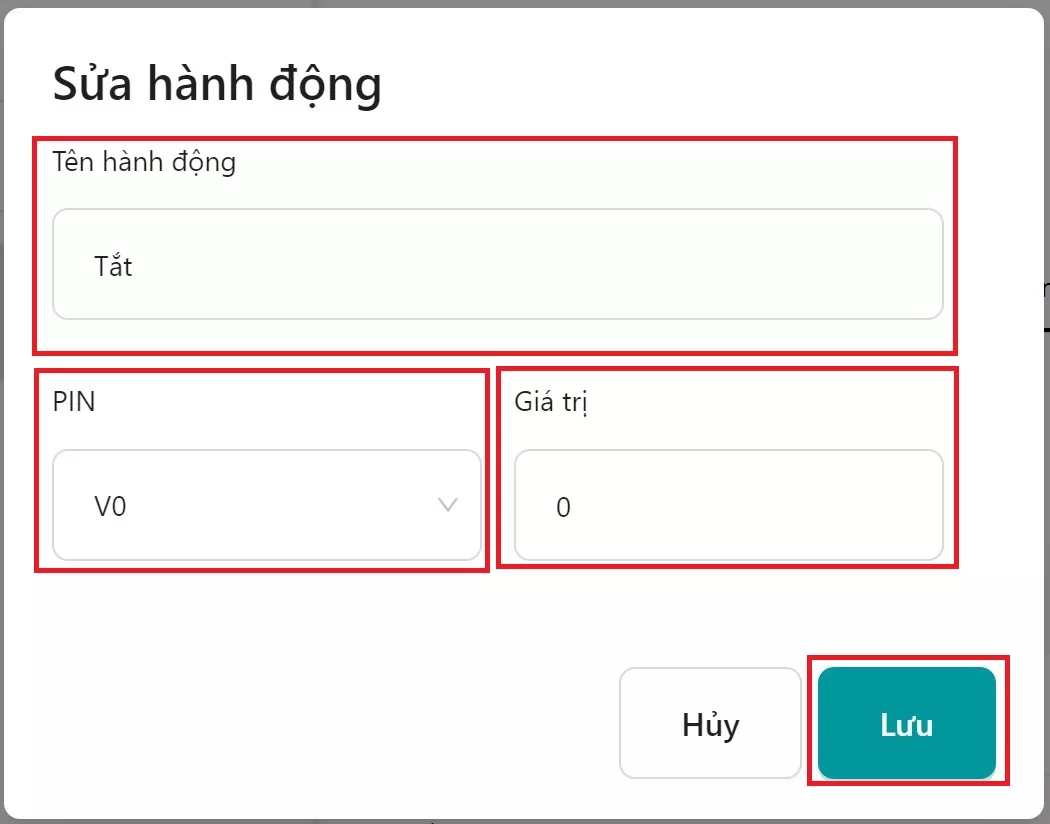
Cấu hình theo bên dưới


Xong ta có hai hành động như thế này

Như vậy đã xong phần cấu hình.
TẠO GIAO DIỆN
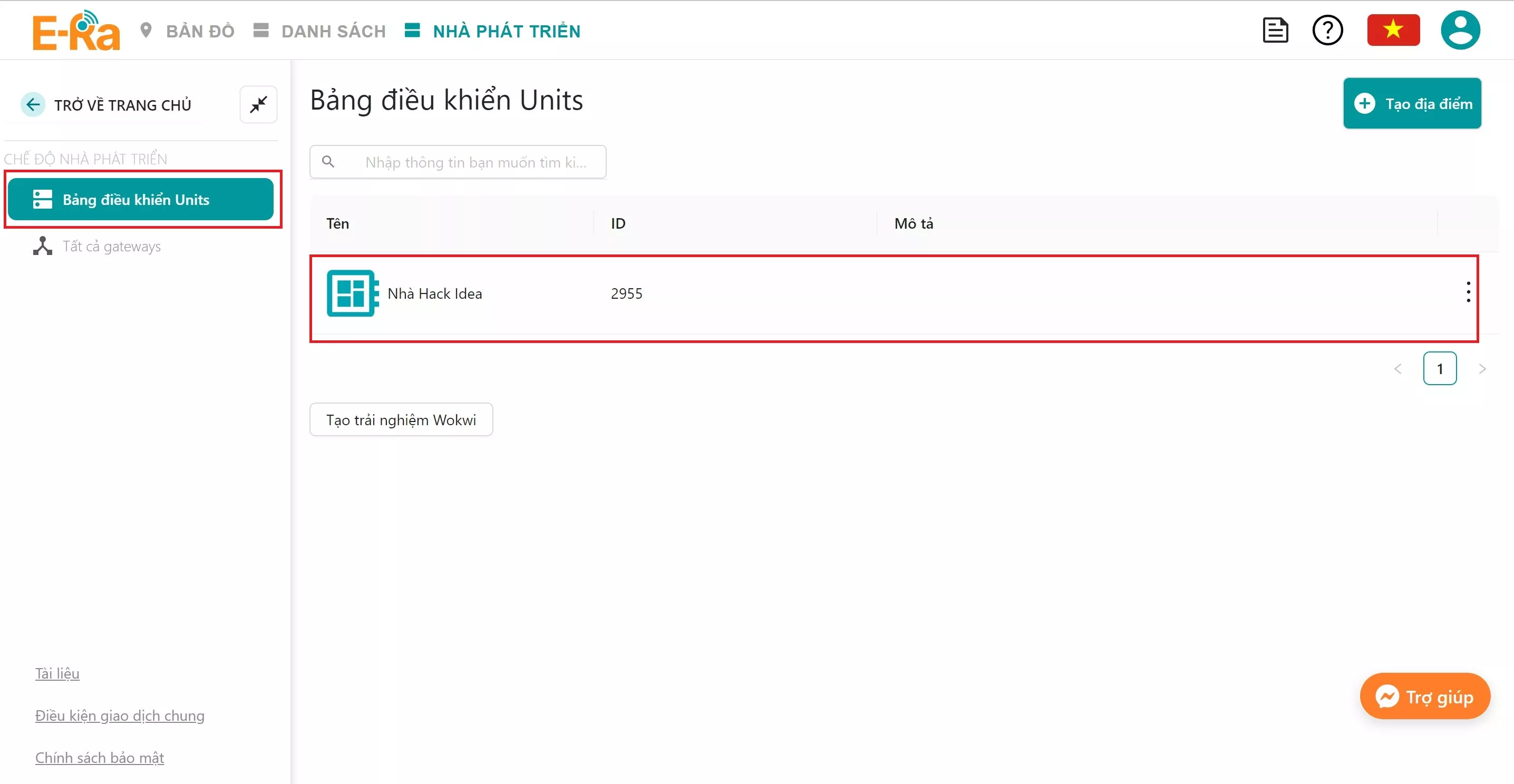
Bây giờ ta mới có thể tạo giao diện nút để bật tắt thiết bị ở mục Bảng điều khiển

Do lúc đầu mình có tạo Địa điểm thì nó nằm ở trong đây, để hiểu địa điểm hay unit là gì ta đọc thêm phần dưới đây
· Unit: Là 1 địa điểm mà các thiết bị IOT đang hỗ trợ và tại Unit sẽ có tất cả các widget của các device đã lắp đặt Ví dụ: 1 tên 1 căn hộ trong khu chung cư
·.Sub unit: Chia nhỏ unit thành nhiều khu vực nhỏ để dễ quản lý device của mình Ví dụ: Những phòng trong căn hộ (sân vườn, tầng trệt, tầng 1, tầng 2,...)
· End device : Là thiết bị cuối cùng được phân tách từ những config trong device để dễ quản lý và hiển thị trên ứng dụng Mobile App Ví dụ: Trong Sub unit tầng trệt, thiết bị ổ cắm thông minh có 4 nút điều khiển đèn, phân tách thành 4 end device là đèn 1, đèn 2, đèn 3, và đèn 4. Từ đó sẽ dễ quản lý tổng đèn và bật tắt dễ dàng hơn
· Widget: Là những cách hiển thị thành phần trong end device (Mobile) và trong Unit (Web) Ví dụ: Trong end device đèn 1 sẽ cần hiển thị những widget nào cần mong muốn
Cũng khá là khó hiểu nhưng sau khi tạo hết các phần, mình vào app điện thoại sẽ dễ hiểu hơn. Tiếp tục nào, được nửa đường rồi.
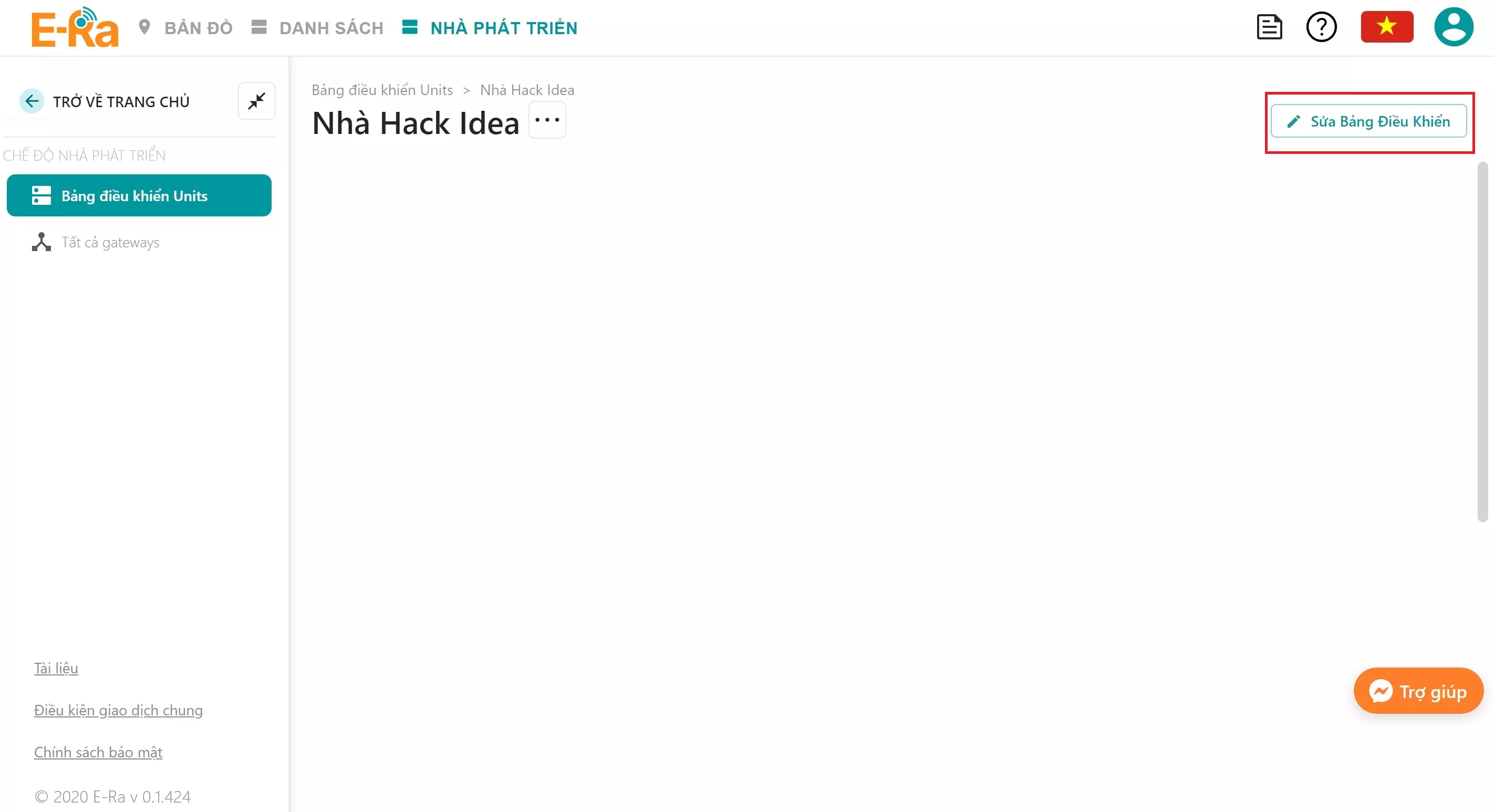
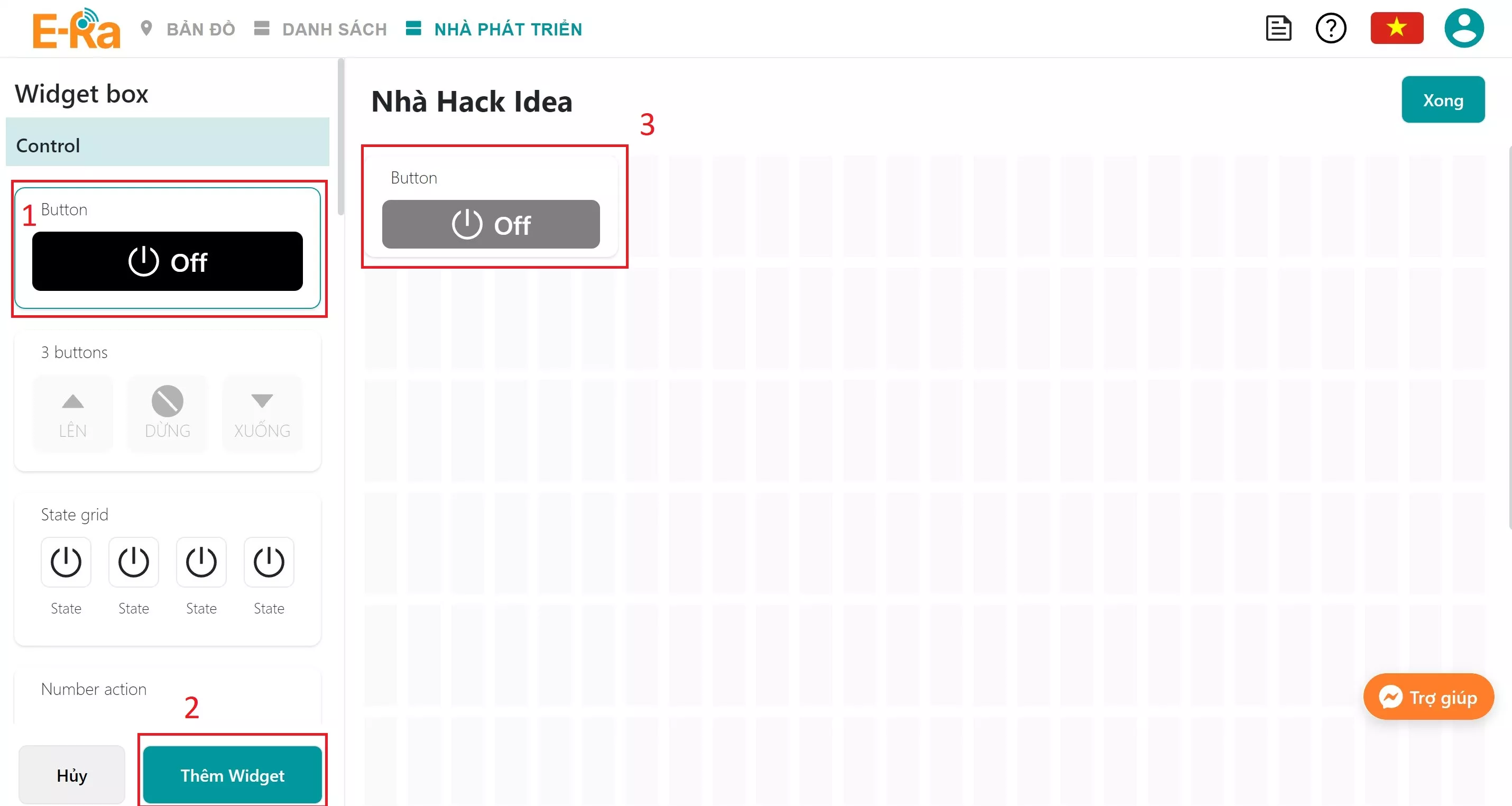
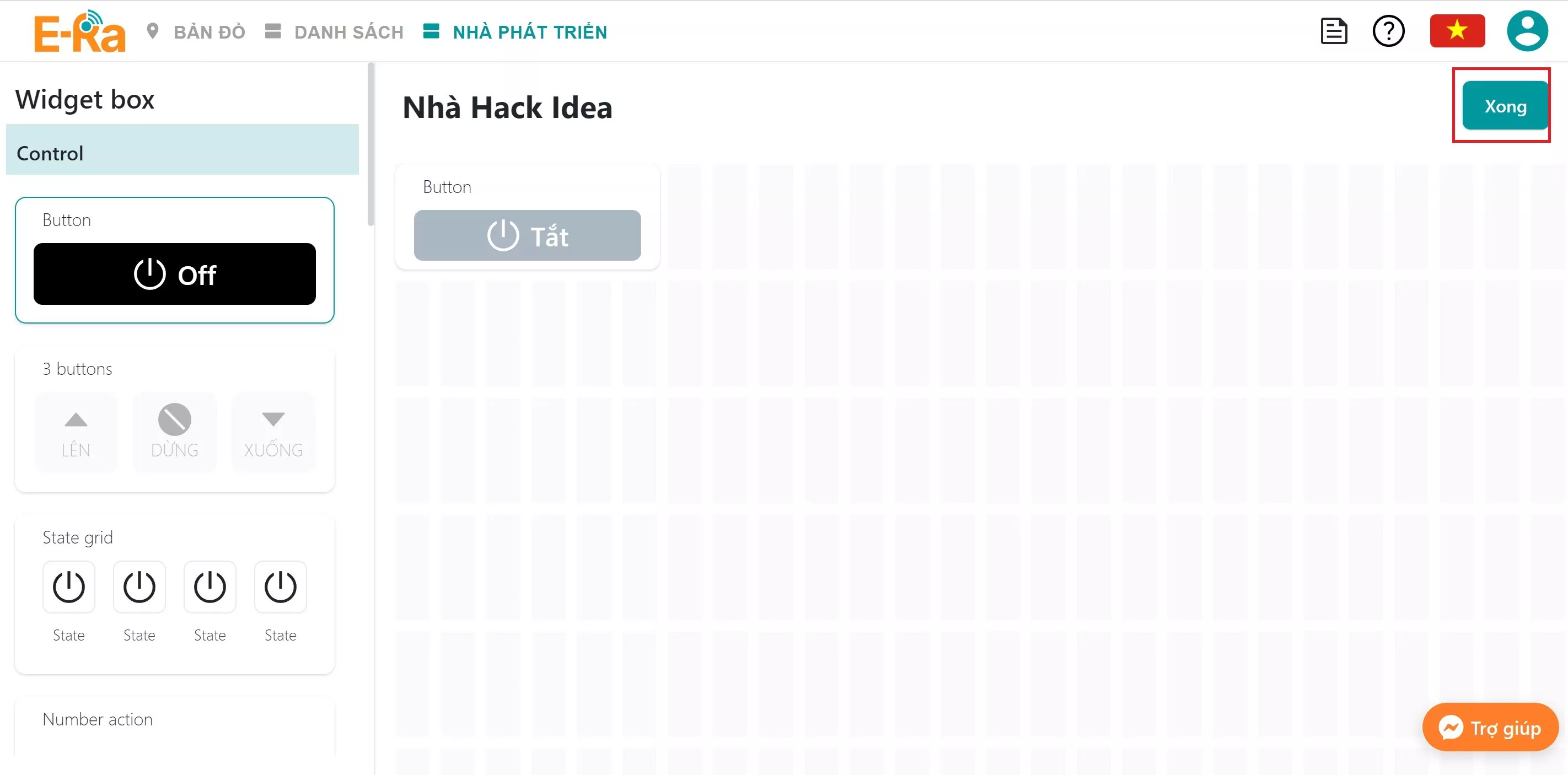
Vào đây để lấy nút ra mà nhấn. Làm theo các bước sau:


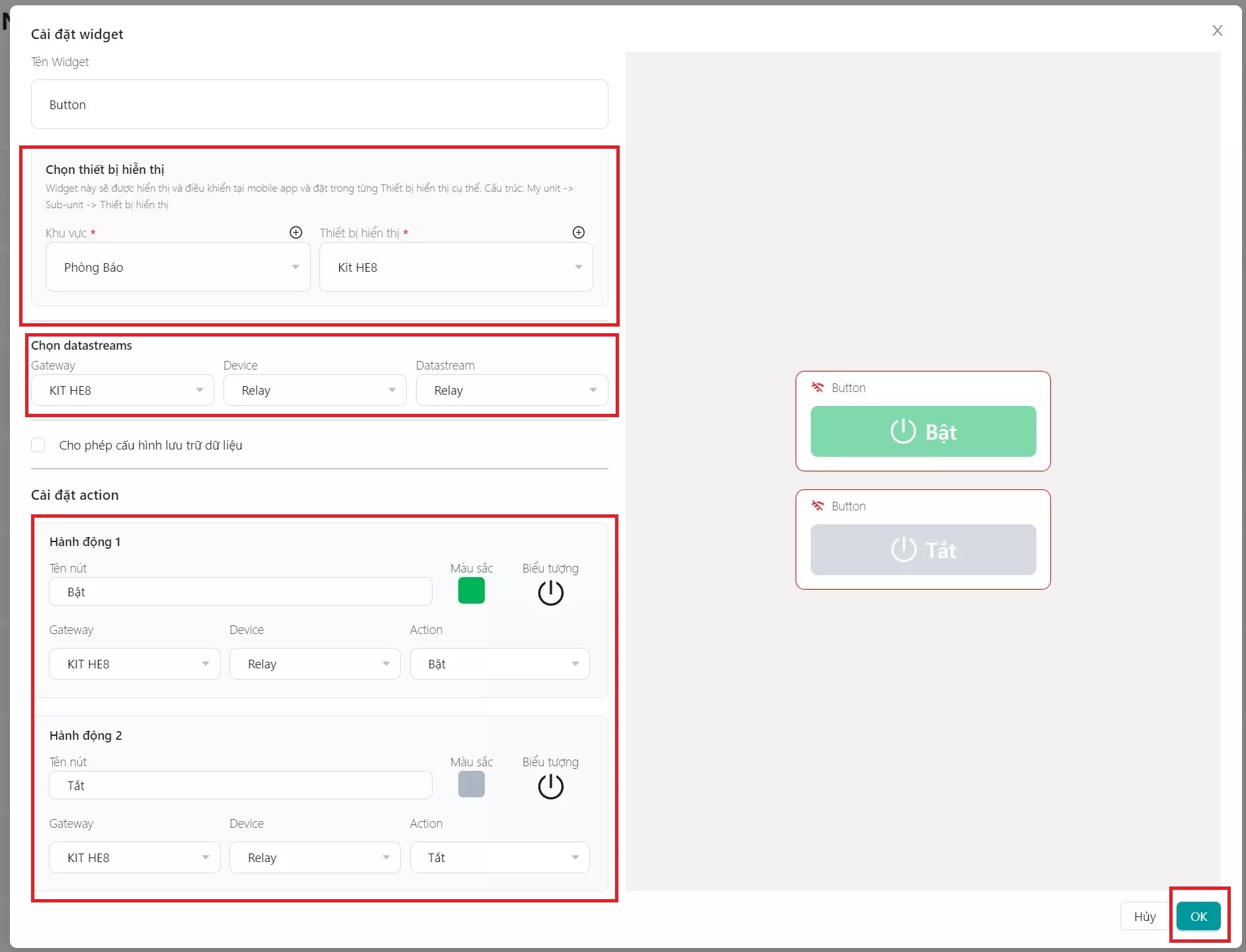
Cấu hình cho nút như hình bên dưới

Trong đó phần chọn hiển thị thì ta cần tạo mới khu vực vào thiết bị hiển thị.

Sau khi hoàn thành các bước cấu hình nhấn Xong để có thể điều khiển thiết bị

THIẾT BỊ
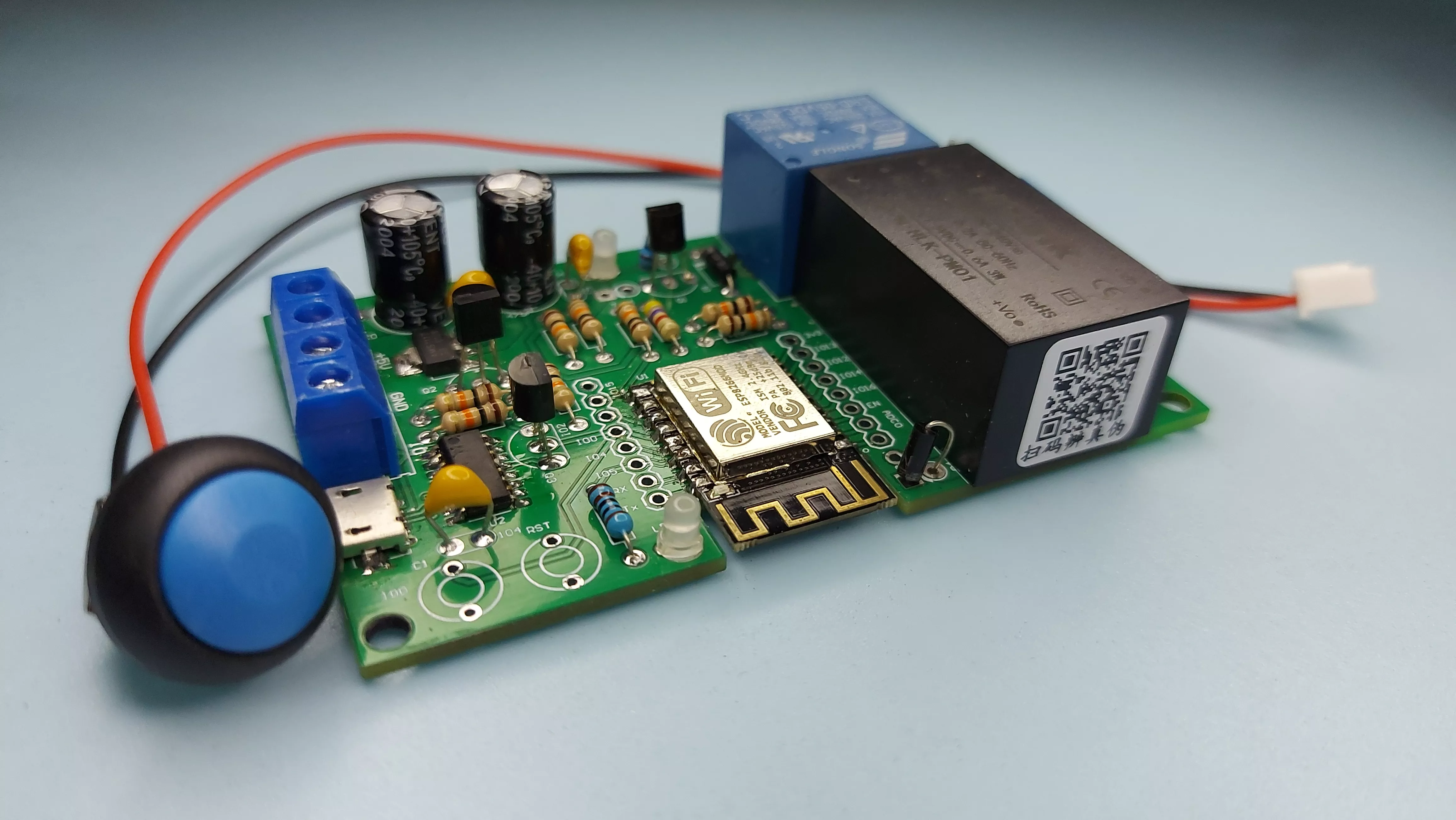
Mạch KIT HE8: mua hàng tại đây

CODE
Để có thể điều khiển thiết bị thì dĩ nhiên ta cần nạp code vào mạch HE8 nữa chứ
Tải code ở đây: HE8-Era-Button
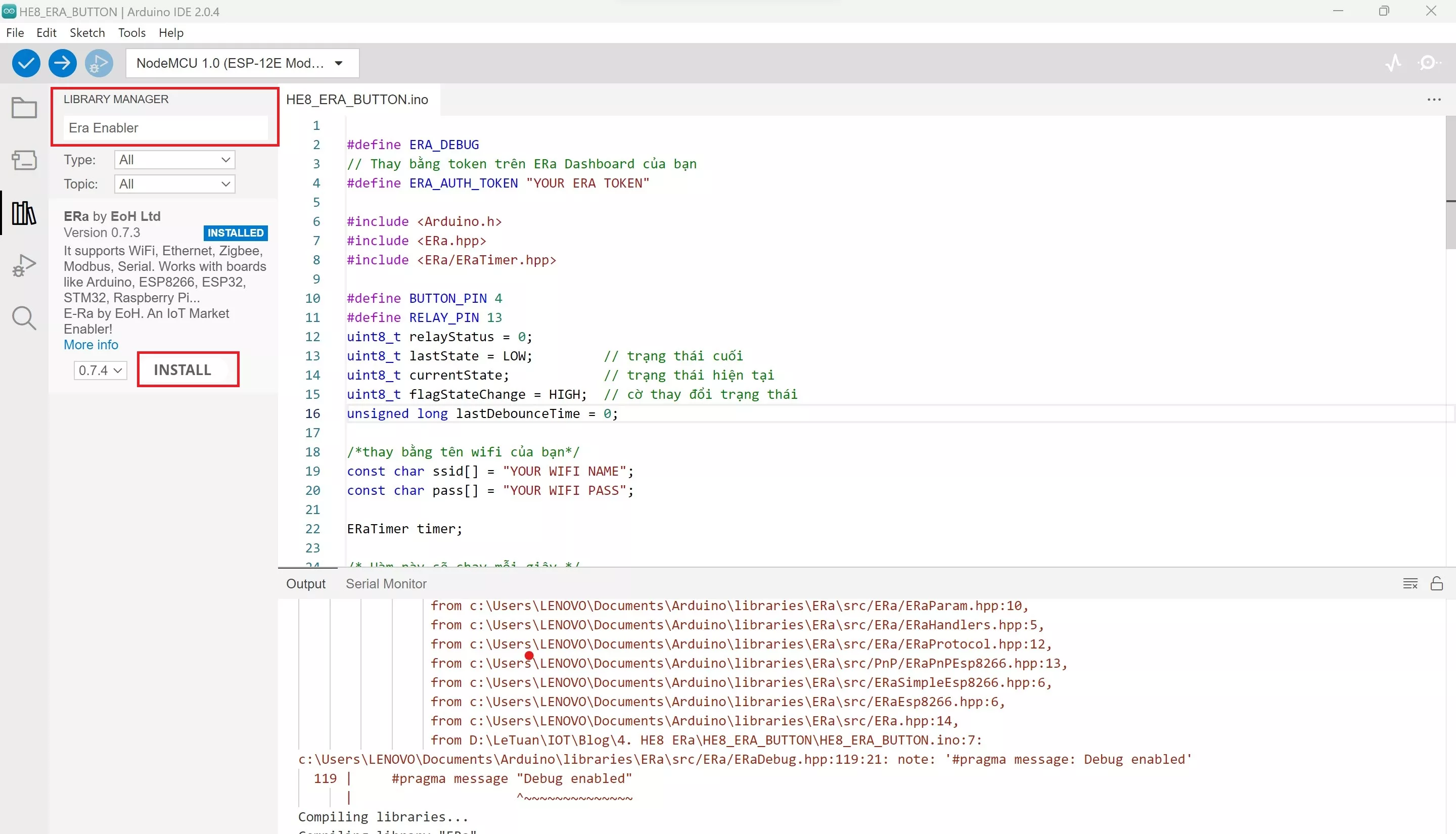
Tải thư viện Era như sau: "Era Enabler"

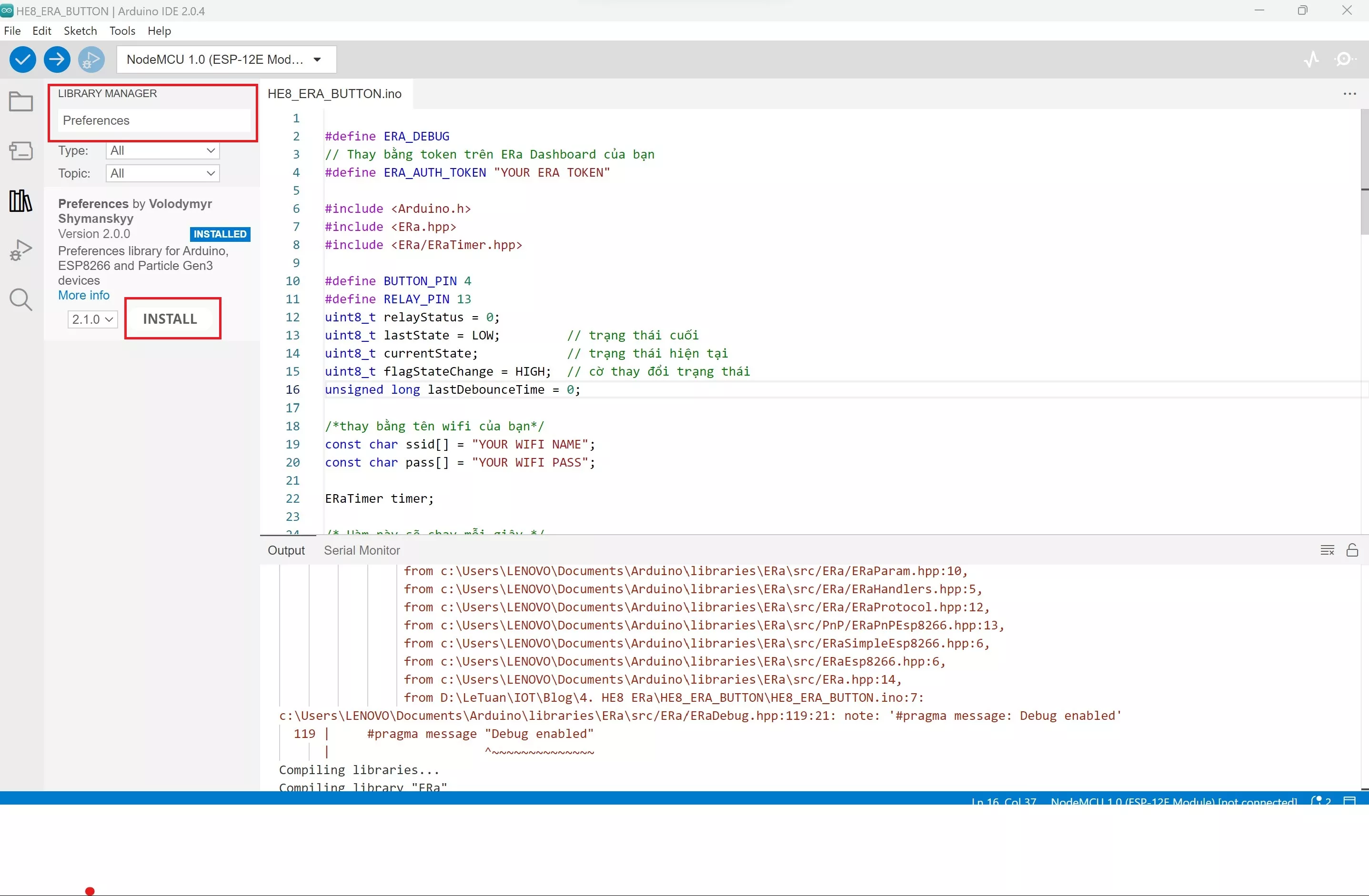
Và cần cài thêm thư viện Preferences: "Preferences"

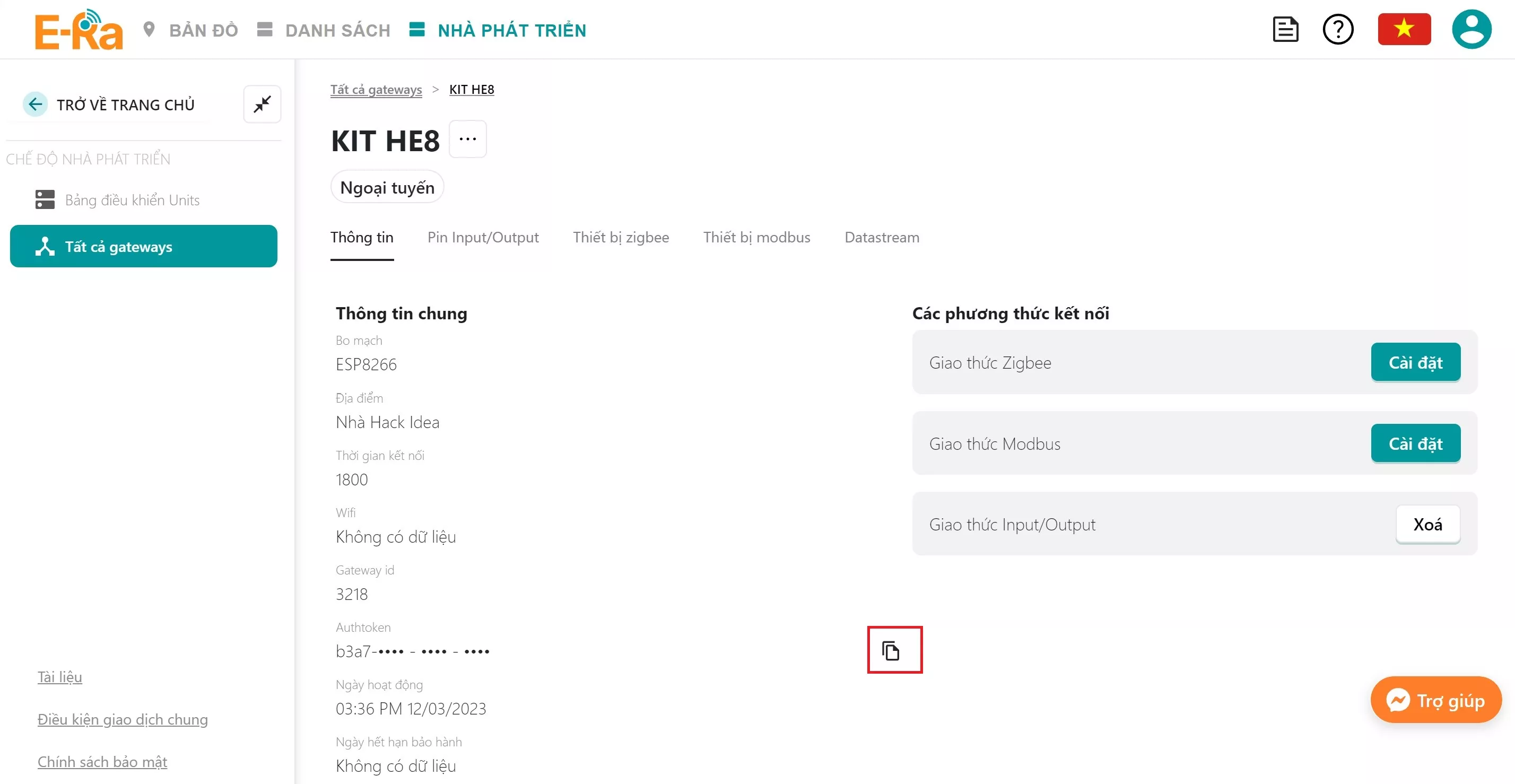
Mình cần thay đổi một số cái trong code thì mới kết nối được server Era. Quay lại Gateway KIT HE8 để copy token như bên dưới sau đó thay vào "YOUR ERA TOKEN" bên trong code.
#define ERA_AUTH_TOKEN "YOUR ERA TOKEN"
Cũng như thay đổi tên và mật khẩu wifi của bạn
const char ssid[] = "YOUR WIFI NAME";
const char pass[] = "YOUR WIFI PASS";Giờ thì hãy nạp code xem thiết bị đã kết nối chưa
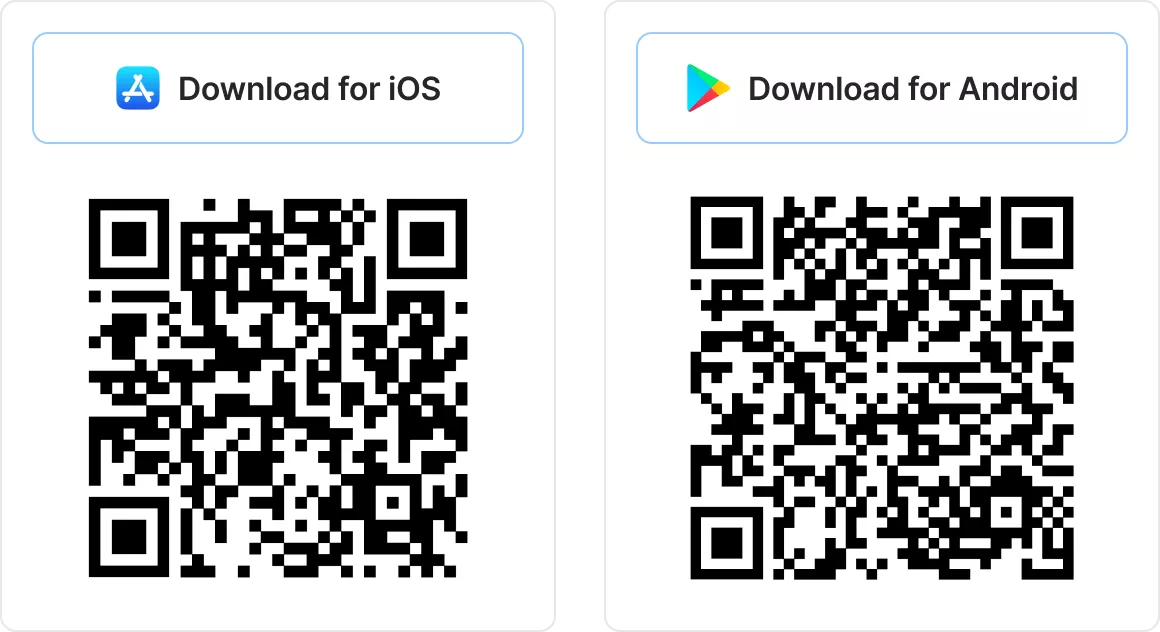
À còn đây là nơi tải app Era:

Sau khi bạn đã tạo thiết bị trên Dashboard thì ở app điện thoại cũng sẽ xuất hiện nút nhấn mà ta không cần tùy chỉnh thêm.
Hãy chia sẽ trãi nghiệm của các bạn trong nhóm FaceBook của bọn mình. Mọi thắc mắc sẽ được giải đáp: FB-hackanidea.net